Internationalisation (i18n)
The platform fully supports multi lingual web sites as well as sites in a specific language.
The mechanism of internationalisation (i18n) is built in at several levels:
- Storefront - translations of web site templates including email templates through localisation files and language specific templates
- Data - all customer facing data can be language specific, or fallback onto default value
- Admin - translations of admin UI through localisation files and language aware data (such as custom attributes)
Storefront translations are driven by themes. Each theme can provide either fully language specific template or use localisation keys to insert translations for labels and messages from the localisation properly files (the later mechanism is preferred). If theme is only using localisation property files (as is the case with all bundled themes) adding support for new language is as easy as adding a new localisation file.
Shops are independent of themes as any shop can use any theme at any point in time. When configuring the shop it is possible to define theme chain and select enabled languages (note that if shop has selection for language unsupported by theme chain, default language properties file is used). Choice of available languages in the editor is provided by language service which uses webapp.i18n.supported.locales build configuration that defines the ultimate list of languages to be available on a given YC server. Thus list of languages can be modified by changing this value.
Language selection in shop configuration directly influences the language selection component in default theme. Thus if more than one language is selected for a shop the language selector will automatically appear. If however there is only one language is enabled for specific shop then language selector will be hidden.
When a customer visits the web site storefront application detects the language used by the browser. If the browser request's language is one of the supported languages by the current shop then it is used to render the web page, otherwise default language is used. Default language is the the first language is the list of selected languages.
Default theme supports the following languages out of the box:
- English
- German
- Russian
- Ukrainian
However this list can be easily extended by adding localisation property files and adding new language code to the list in webapp.i18n.supported.locales
Configuration
All i18n translations are located in the root directory of the theme. The files are named shop.properties.xml and follow java XML property file format. For each language a file with language code suffix must be created. For example English translation file would be named shop_en.properties.xml and German would be named shop_de.properties.xml .
Each theme can define its own property file. If it is not provided then default theme properties will be used.
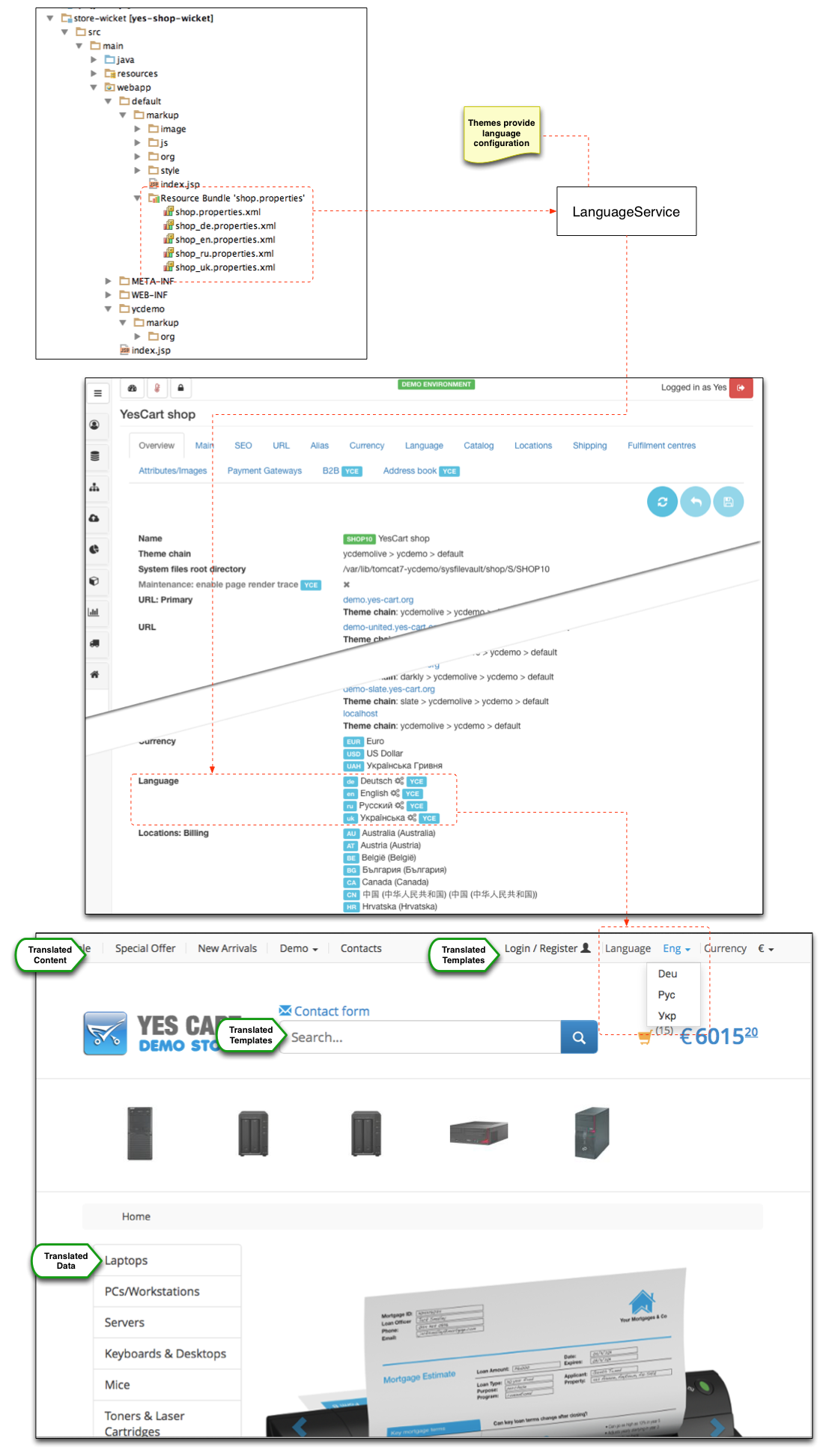
Figure 1: Language configuration
SaaS allows full control over this customisation by allowing to add shop specific theme localisation overrides which can be used either to change some of the labels from the theme's files or even add a completely new translation file. All that is necessary is to modify value of the attribute with code that represents the required property file name. For example for English translations the attribute with code shop_en.properties.xml will provide overrides for the shop_en.properties.xml for the theme that the shop uses. The values are simple name value pairs which can be limited to only the changes that you need (i.e. only those property keys that are different).
Data translation
Content, categories, products and SKU have a number of standard properties and custom attributes that can be used to create localisable versions of pages.
Standard localisable properties, such as "name" and "description" can be entered via various data editors which offer language specific data entry (watch admin interface basics workshop). Custom language specific attributes, such as category description CATEGORY_DESCRIPTION_en or language specific images IMAGE0_en can be used to provide language specific values as well.
Use of these two techniques allows to provide language specific view of all customer facing data. Default theme incorporates these techniques and allows multi lingual display of data as demonstrated on the demo store. YC users are recommended to take advantage of these techniques when creating own themes.
Recommendations and ideas
Although translation is a simple process in principle the practical application thereof introduces additional challenges.
Consider the following sentences in:
English
Welcome to our fantastic store
30% off all items
3 items in stock
Russian:
Добро пожаловать в наш великолепный магазин
Скидка 30% на все товары
3 единицы на складе
German:
Herzlich Willkommen auf unserer fantastischen Shop
30% Rabatt auf alle Artikel
3 Artikel auf Lager
Japanese:
私たちの幻想的な店へようこそ
すべての商品30%オフ
在庫の3項目
It can be observed that even a small three word sentences have different lengths in terms of the size the consume within the page.
Image how different your page space would be used with multitude of these labels inevitably causing problems for the overall design of the website.
To overcome this problem domain specific chains can be used whereby different themes are set for different domains from which the shop is accessed. Because themes are chained (layer on top of each other), it is only necessary to adjust design of problematic templates and pages, thus minimising the development effort and achieving maximum results.
All these ideas are can be used to provide a web site that truly speaks the language of the target audience instead of sounding like a lifeless templated auto-translation.