...
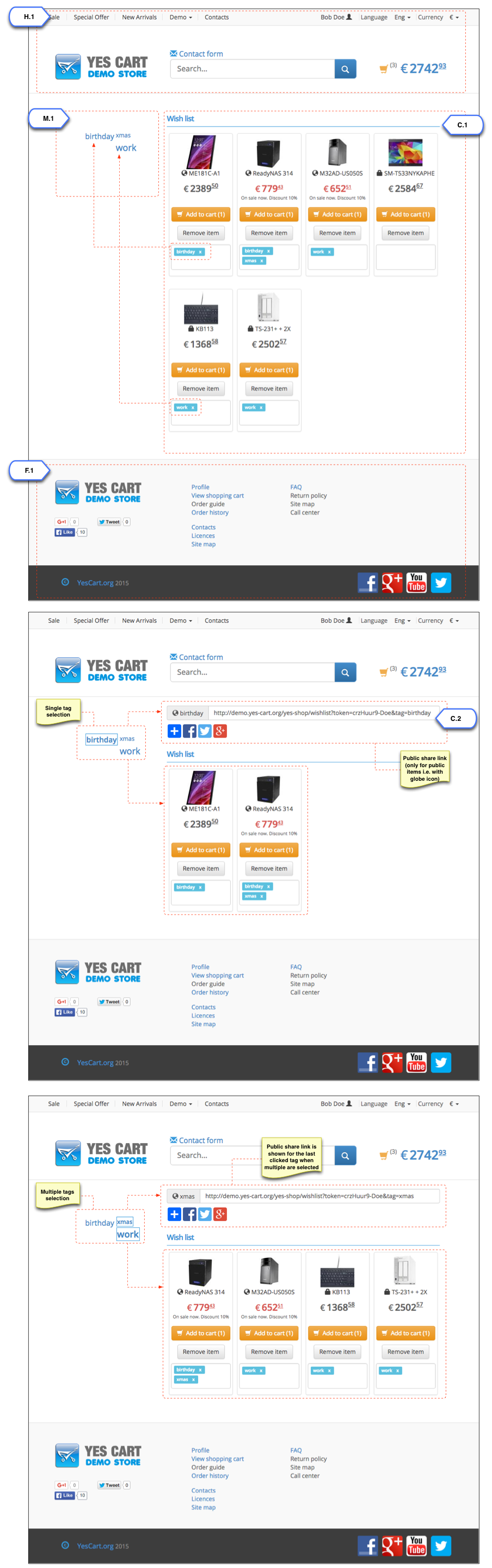
Wish list page
Annotations
| Element | Template | Configurations1 | Content include2 | Description | ||||
|---|---|---|---|---|---|---|---|---|
| C.1 Wish list items | Each item pod shows information about prices and their changes, desired quantity and includes a section at the bottom listing all tags added to the item. | |||||||
| C.2 Share link | Share link generates a shareable URL for last selected tag. This URL can be shared instantly via social media buttons or sent in an email for example. | |||||||
| F.1 Footer | Standard footer | This component is described in Home page documentation | ||||||
| H.1 Header | Standard header | This component is described in Home page documentation | ||||||
| M.1 Tag cloud | "profile_wishlist_owner_include" "profile_wishlist_viewer_include" | Tag cloud is configurable content. Bare minimum content to enable tag cloud for owner should be: Basic profile_wishlist_owner_include
Viewers content should contain some information to tell the viewer that they are viewing someone else's wish list. For example: Basic profile_wishlist_viewer_include
|
1Configurations refer to shop and category custom attributes that define behaviour of components
2Content include refers to shop URI suffix for content. For example if shop has code "SHOP10" and content include is specified as "custom_content" then URI of the content include that will be rendered is "SHOP10_custom_content"