Overview
This feature is available in YCE
Y
Google captcha integration allow to prevent scripted submission of form on your storefront.
Enablement of this feature is done via CMS using specific content includes. When includes are defined in CMS and have active enablement dates and enabled flag is switched on they automatically trigger additional verification process upon form submission.
Register a new site
Register a new site using form. Navigate to reCaptcha admin site
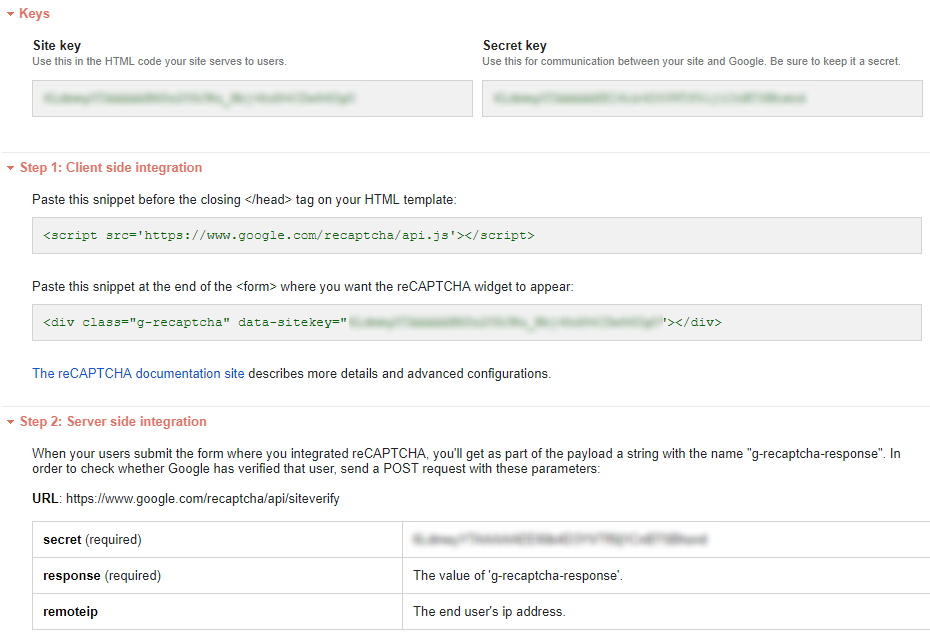
The following data will be generated:
- site key (public key)
- secret key (private key)
- client side integration form (which already contains site key)
- server side integration (POST URL and required parameters)
Create required content for reCaptcha in JAM
reCaptcha can be enabled for three different forms independently: Contact Us form, Registration form and Newsletter submit form.
Create two content categories for each form with following contents. Replace {site key} and {secret key} placeholders with your values generated by reCaptcha
| contentUri | content | notes |
|---|---|---|
| contactus_form_recaptcha_public_key | <script src='https://www.google.com/recaptcha/api.js'></script>
<div class="g-recaptcha" data-sitekey="{site key}"></div>
| display reCaptcha on Contact Us form |
| contactus_form_recaptcha_private_key | {secret key}
| Will be used during submit verification |
| registration_form_recaptcha_public_key | <script src='https://www.google.com/recaptcha/api.js'></script>
<div class="g-recaptcha" data-sitekey="{site key}"></div>
| display reCaptcha on Registration form |
| registration_form_recaptcha_private_key | {secret key}
| Will be used during submit verification |
| newsletter_form_recaptcha_public_key | <script src='https://www.google.com/recaptcha/api.js'></script>
<div class="g-recaptcha" data-sitekey="{site key}"></div>
| display reCaptcha on Newsletter form |
| newsletter_form_recaptcha_private_key | {secret key}
| Will be used during submit verification |
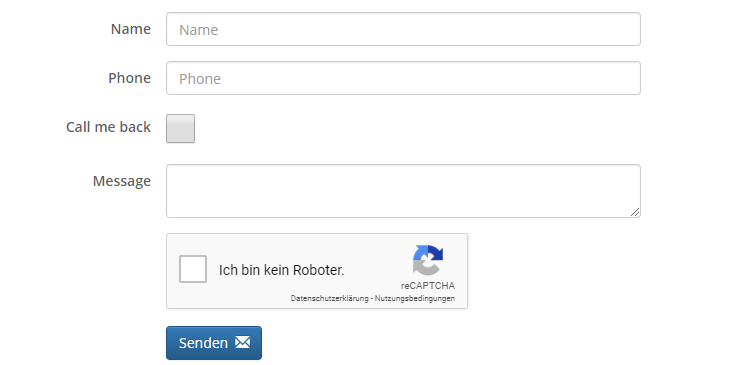
Example
Example of contact form component with reCaptcha enabled:
reCaptcha localization
Add 'hl' parameter to force the reCaptcha widget to render in a specific language. This parameter is optional. If not provided then client locale will be used.
<script src='https://www.google.com/recaptcha/api.js?hl=de'></script>
Full list of locales can be found here
reCaptcha example with DE localization: