...
- Filter navigation blocks (category listing and search pages)
- SKU selection (product details page for multi SKU)
- SKU options selection (product details for composite products with optional components)
Examples
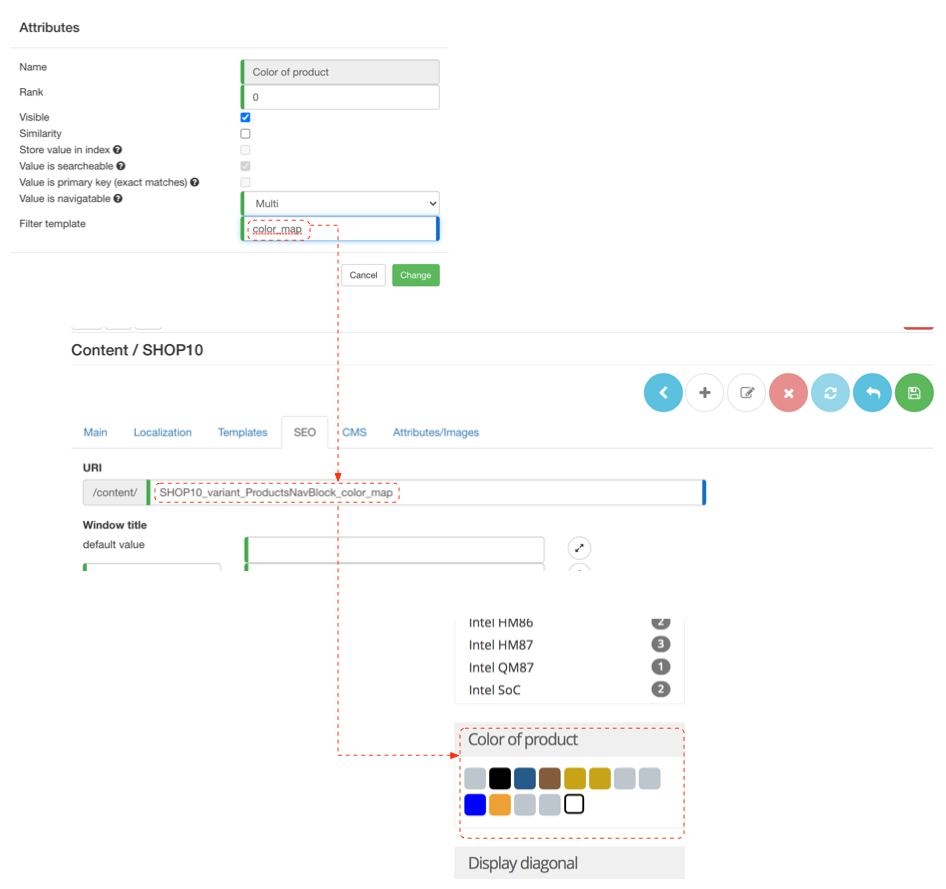
Filter navigation
For configuring a filter navigation template please consult product type and filter navigation documentation.
...
- Defines colour map (_colors) and then uses this map to convert product attributes values (_filteredNavBlockValue.value) to create an RGB colour that can be used in style attribute.
- Converts textual product attribute values (colour in this case) into a visual form as a colour box
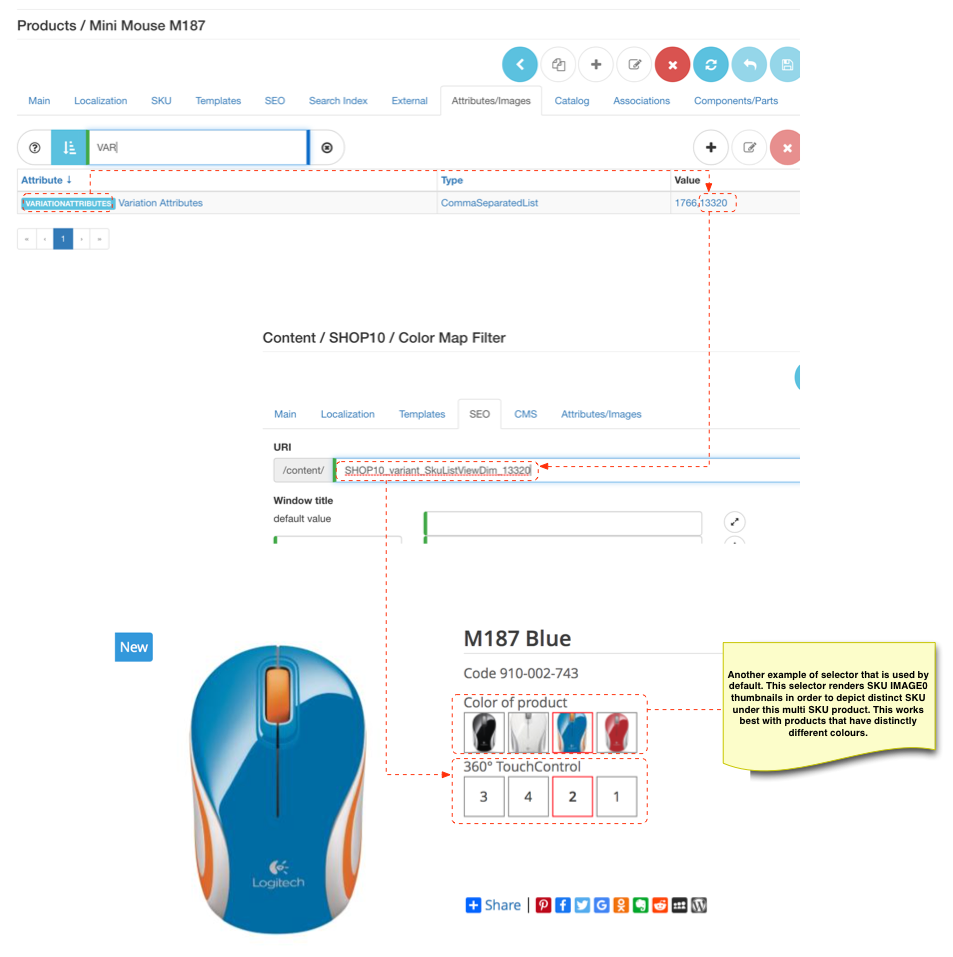
Multi SKU selector
For configuring product data please consult PIM documentation.
- Ensure that you set the "VARIATIONATTRIBUTES" on you product if you want multi select or if you want to force selection controls to be visible
- Create content in CMS with the following URI: "SHOP10_variant_SkuListViewDim_13320". Note the prefix "SHOP10" is the shop code and suffix "13320" that must match the attribute code on which we distinguish SKU variations.
- Clear shop cache
- Paste the snippet provided in block below (Content body for SkuListViewDim_13320, use expand button to view full listing) into content body and navigate to to the product details page.
| Code Block | ||||
|---|---|---|---|---|
| ||||
<%
// [SHOP_CODE]_variant_SkuListViewDim_13320 used for '13320', which is simple value and shows as a text box + value name hint
def _sku = binding.hasVariable('sku') ? sku : null;
def _fc = binding.hasVariable('fc') ? fc : null;
def _variations = binding.hasVariable('variations') ? variations : [];
def _variations_opts = binding.hasVariable('variationsOptions') ? variationsOptions : [:];
def _dim = binding.hasVariable('variationDimension') ? variationDimension : null;
def _selection = binding.hasVariable('variationSelection') ? variationSelection : [:];
def _variation_attrs = binding.hasVariable('variationAttributes') ? variationAttributes : [:];
if (_dim != null) {
def _lang = sf.locale;
def _multi_dimension = _variations.size() > 1;
if (_multi_dimension) {
def _attr = _variation_attrs[_dim];
def _attrName = _dim;
if (_attr != null) {
_attrName = _attr.getLocalName(_lang);
}
%><div class="product-detail-sku-list-dim-name" data-dim="${_dim}">${_attrName}</div><%
}
%><div class="product-detail-sku-list-dim" data-dim="${_dim}"><%
def _dim_opts = _variations_opts[_dim];
if (_multi_dimension) { // group SKU by attribute value
_dim_opts.each { _opt, _skuItems ->
def _skuItem = _skuItems[0];
def _active = false;
for (def _skuItemCandidate : _skuItems) {
if (_sku.skuId == _skuItemCandidate.skuId) {
_active = true;
_skuItem = _skuItemCandidate;
break;
}
}
def _code = sf.useManufacturerSku ? _skuItem.manufacturerCode : _skuItem.code;
def _name = _skuItem.getLocalName(_lang); // use SKU name as dimension name by default
def _val = _code;
def _currentVal = _skuItem.getAttribute(_dim);
if (_currentVal != null) {
_val = _currentVal.val;
_name = _currentVal.getLocalVal(_lang); // set attribute as dimension name
}
%>
<span class="${(_active ? 'active sku-variant-box' : 'sku-variant-box')}">
<a rel="bookmark" href="${skuURL([_fc, _skuItem.uri])}" title="${_name}" data-dim="${_dim}" data-dim-value="${_val}">
<span>${_name}</span>
</a>
</span>
<%
}
} else { // render all
_dim_opts.each { _opt, _skuItems ->
for (def _skuItem : _skuItems) {
def _code = sf.useManufacturerSku ? _skuItem.manufacturerCode : _skuItem.code;
def _name = _skuItem.getLocalName(_lang); // use SKU name as dimension name by default
def _val = _code;
def _active = _sku.skuId == _skuItem.skuId;
def _currentVal = _skuItem.getAttribute(_dim);
if (_currentVal != null) {
_val = _currentVal.val;
_name = _currentVal.getLocalVal(_lang); // set attribute as dimension name
}
%>
<span class="${(_active ? 'active sku-variant-box' : 'sku-variant-box')}">
<a rel="bookmark" href="${skuURL([_fc, _skuItem.uri])}" title="${_name}" data-dim="${_dim}" data-dim-value="${_val}">
<span>${_name}</span>
</a>
</span>
<%
}
}
}
%></div><%
} %>
|
Snippet above achieves the following:
- Determines from the runtime variables whether given product is multi dimensional variant (i.e. multiple attributes define the choice of SKU).
- Converts textual product attribute values (number of touch points in this case) into a visual form as a selectable box
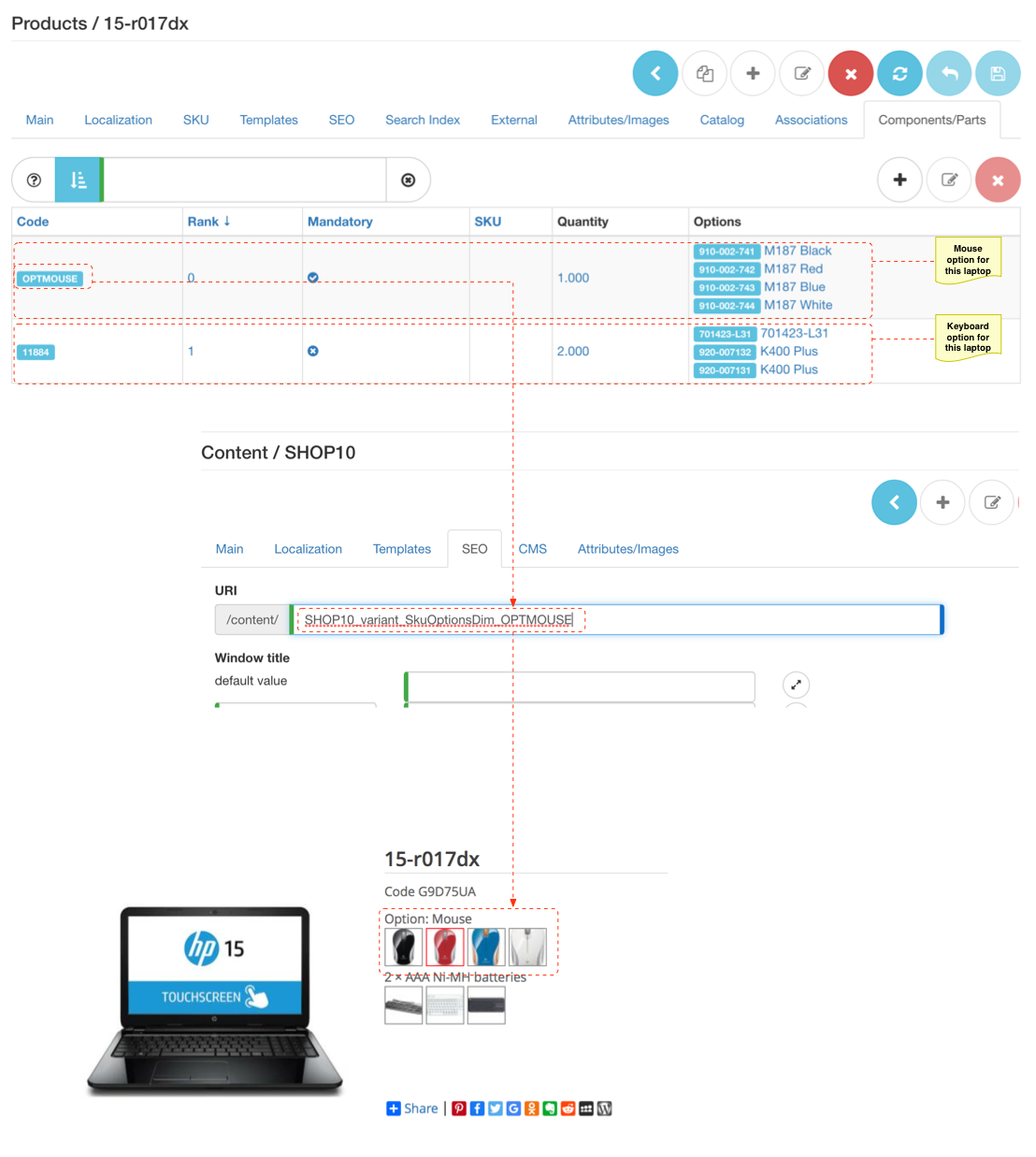
Product options selector
For configuring product data please consult PIM documentation.
- Ensure that you set the components and options on you product with relevant SKU configurations.
- Create content in CMS with the following URI: "SHOP10_variant_SkuOptionsDim_OPTMOUSE". Note the prefix "SHOP10" is the shop code and suffix "OPTMOUSE" that must match the attribute code which is used for the option defintion.
- Clear shop cache
- Paste the snippet provided in block below (Content body for SkuOptionsDim_OPTMOUSE, use expand button to view full listing) into content body and navigate to to the product details page.
| Code Block | ||
|---|---|---|
| ||
<%
// [SHOP_CODE]_variant_SkuOptionsDim_OPTMOUSE used for 'OPTMOUSE', which show a SKU thumbnail + value name hint
def _skus = binding.hasVariable('product') ? product.skus : null;
def _sku = binding.hasVariable('sku') ? sku : null;
def _fc = binding.hasVariable('fc') ? fc : null;
def _optionsModel = binding.hasVariable('optionsModel') ? optionsModel : null;
def _optionsModelItem = binding.hasVariable('optionsModelItem') ? optionsModelItem : null;
if (_optionsModelItem != null) {
def _lang = sf.locale;
def _optionName = _optionsModelItem.getLocalName(_lang);
%><div class="product-detail-sku-options-option-name" data-option="${_optionsModelItem.attributeCode}">${_optionName}</div><%
%><div class="product-detail-sku-options-option" data-option="${_optionsModelItem.attributeCode}"><%
_optionsModelItem.optionSku.each { _skuItem ->
def _code = sf.useManufacturerSku ? _skuItem.manufacturerCode : _skuItem.code;
def _name = _skuItem.getLocalName(_lang);
def _val = _skuItem.code;
def _skuImage = _skuItem.images != null && _skuItem.images.size() > 0 ? _skuItem.images[0].thumbnailUrl : null;
%>
<span class="sku-option-img">
<a
class="js-buy-option"
href="#"
title="${_name}"
data-product="${_sku?.code}"
data-option="${_optionsModelItem.attributeCode}"
data-optionqty="${_optionsModelItem.quantity}"
data-optionrequired="${_optionsModelItem.mandatory}"
data-optionvalue="${_val}">
<script type='yc-include'>/internal/skubuypanel?skuId=${_skuItem.skuId}&fc=${_fc}&itemQuantity=${_optionsModelItem.quantity}&view=SkuBuyPanelOption</script>
<%
if (_skuImage) {
%><img src="${_skuImage.substring(0, _skuImage.indexOf('?')) + '?w=40&h=40'}"/><%
} else {
%><span>${(_code + ' ' + _name)}</span><%
}
%>
</a>
</span>
<%
}
%></div><%
} %>
|
Snippet above achieves the following:
- Determines from the runtime variables whether given SKU has options for given attribute code.
- Renders options as image thumbnails for SKU that can be selected
- Uses "yc-include" to pull in a "span" with data attributes for current price of the option (this is used by default JavaScript that updates the enabled/disabled state of the "Add to cart" button and also updates the total price)